記事更新日:2026年01月03日
Picoの記事は、以下のような構造になっています。

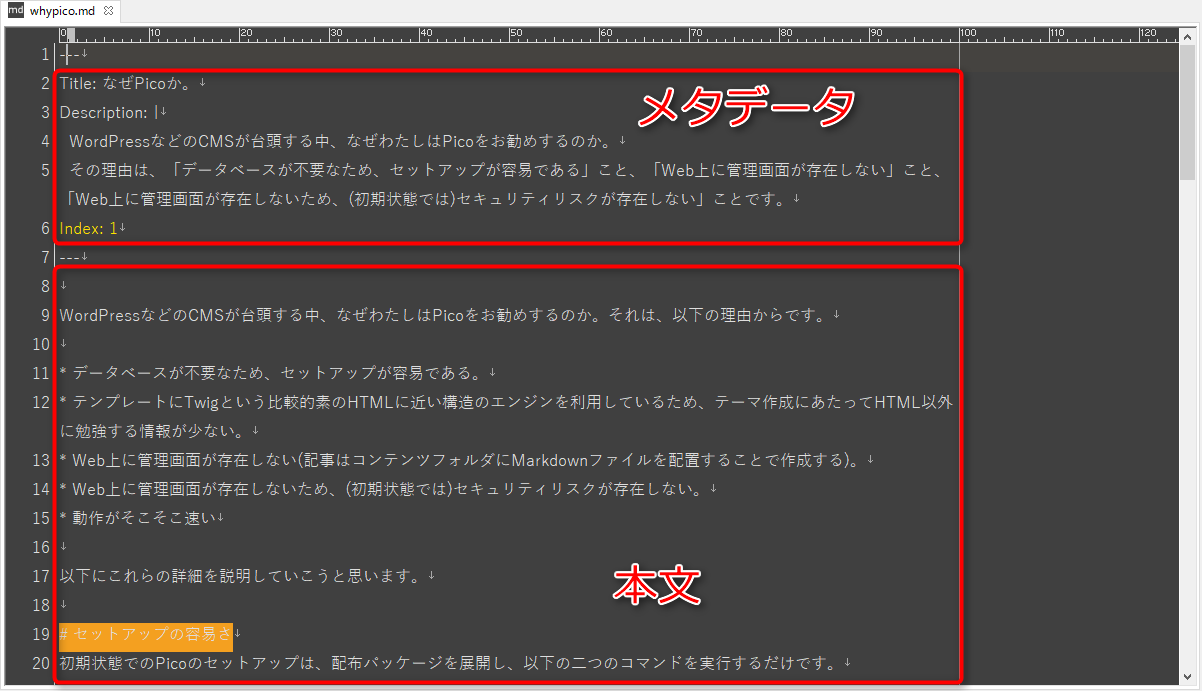
ファイルの基本構造
ファイル上部は、記事のタイトルや一言説明、記事の表示順序などを定義するメタデータ領域。そしてその下が、本文領域となっています。
メタデータ領域と本文領域を分けるのは、ハイフン三本(---)の行で、これはメタデータの開始前(1行目)、とメタデータの終了後に挟まれています。
メタデータには、基本的に以下のような行が含まれます。
- Title
- 記事のタイトルです。
- Description
- 記事の概要です。
- Author
- 記事の作者を記入します。
- Date
- 記事の日付です。ファイルのタイムスタンプと、記事の日付が異なる場合は記載します(同じ場合は入力不要です)。
- Robots
- 記事が検索エンジンの検索対象か否かを示す値です。<meta name="robots" content="...">と同様です。noindexとnofollow、noarchiveを指定可能です。
なお、この他にメタデータに何か記入することも可能です。どのメタデータが有効になるかは、使用しているプラグインや、テーマにより異なります。
メタデータの基本構文は、次のような形となります。
項目の名前: 項目の値
項目の名前: 項目の値
項目の名前: 項目の値このため、タイトルが「テスト」、概要が「テスト記事」であれば、次のようになります。
Title: テスト
Description: テスト記事このようなメタデータは、Picoのサイトにアクセスする度にすべて読み込まれ、必要に応じて掲載されます。どのような情報がページに表示されるかはテーマによって異なりますが、タイトルと概要は必ず表示されると考えて良いかと思います。
ちなみに…
ちなみに、このメタデータ部分は、実はYAMLという形式のテキストデータとなっています。 詳しくは別途Web検索していただければと思いますが、簡単に言うと、人間からの視認性を損ねず、かつコンピューターからも解釈しやすいテキスト記述ルールのひとつだと思ってもらえればと思います。
このため、慣れれば複数行からなるメタデータや、リスト形式のメタデータなど、いろいろな形式のデータを格納することができるのですが、最初の頃はあまり気にしないで良いでしょう。
記事部分
記事部分は、基本的なMarkdown記法が利用できます。もちろん、記法を一切利用せずそのまま文章を書くことも可能です。
もちろんMarkdown記法について勉強しておいた方がよりバラエティ豊かな文章を書くことができますが、難しければそのまま文章を書いてしまうのも良いでしょう。